Applying strikethrough pricing effects in Shopify
Let's imagine you want to run a promotion with a SNOW20 coupon that gives 20% off all snowboards in your Shopify store.
To make the discount evident to potential customers and help boost sales, you can use
product labels with
strikethrough pricing. For
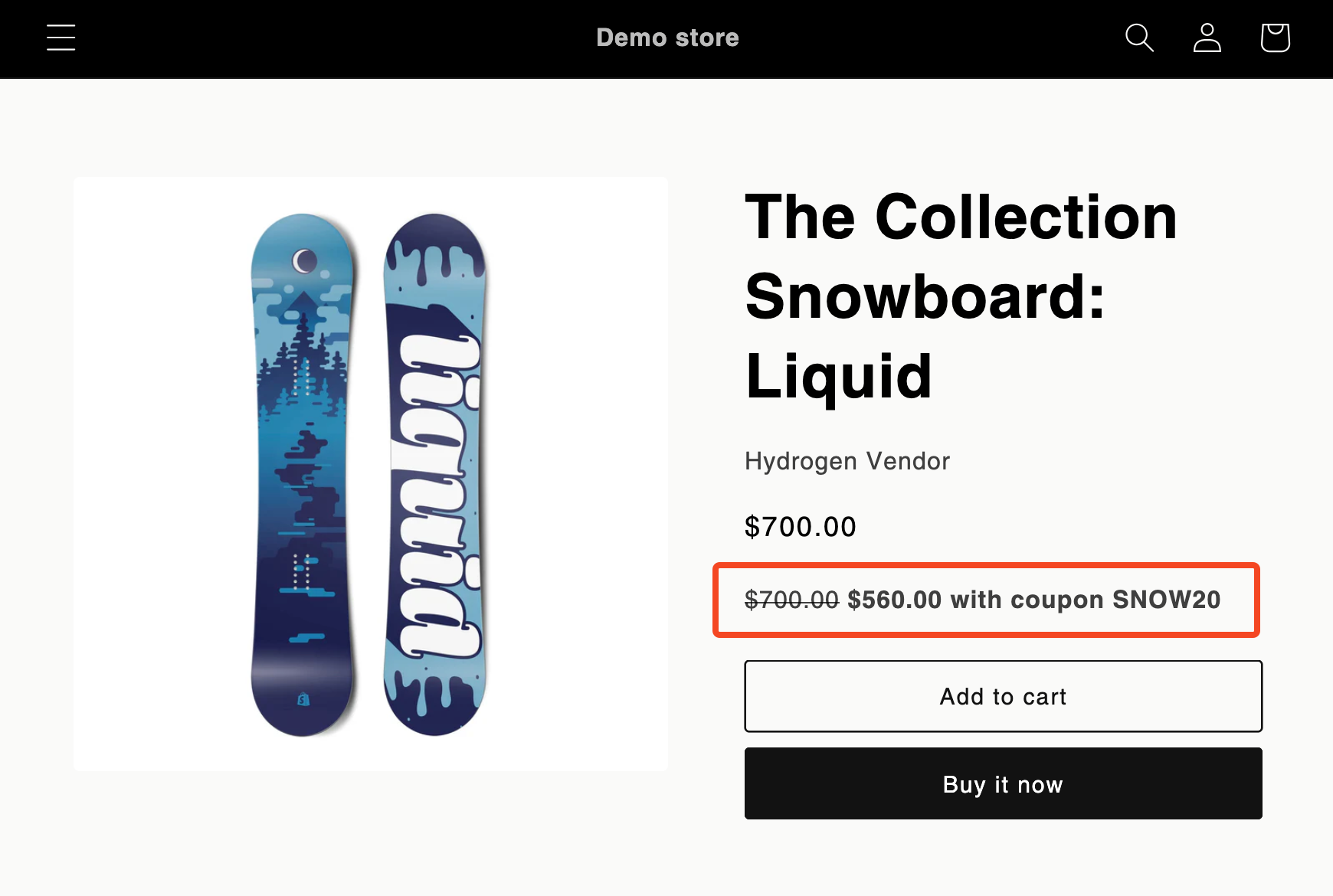
example, you can generate a label that says $700 $560 with coupon SNOW20
Talon.One requirements
- You are an admin user.
- You have set up an Application and a campaign.
- You have enabled the strikethrough feature in your campaign.
- You have created a cart item catalog and connected it to your Application.
- You have synced the cart item catalog with your product inventory in Shopify.
Shopify requirements
- You are an administrator user.
- You have completed the basic setup of the Talon.One Shopify app.
Setting up the integration
Create a cart item filter
First, create a cart item filter that selects all snowboards.
Let's imagine that your catalog contains a custom attribute named category and that its value is Snowboard for all snowboards.
- Open a campaign in the Application that is connected to your Shopify store.
- In the Rule Builder of the campaign, click Filter Cart Items.
- Click Add Filter Step and select Filter items by conditions.
- Set the filter to category is equal to
Snowboard. - In Save As, type
Snowboardsand click Save Filter.
Create a strikethrough rule
Now, create a strikethrough rule that applies a discount to all filtered snowboards:
| What | Name | Properties |
|---|---|---|
| Effects | Discount individual items |
|
Create a strikethrough pricing notification
To submit the strikethrough pricing data to Shopify, create a strikethrough pricing notification:
- In Apps, select the Application for which you want to create a notification.
- On the left-side menu of the Application, click Notifications.
- Click Create Notification.
- In the Create Notification drawer, select Strikethrough pricing updates.
- In Notification name, type a name for the notification.
- In the Request section, configure the following parameters:
- URL:
https://shopify-integration.europe-west1.talon.one/strikethrough - In Header, add the following headers:
content-type:application/jsonx-shopify-domain:YOUR_STORE_SUBDOMAIN, whereYOUR_STORE_SUBDOMAINis the subdomain of your Shopify store. Example: If your store URL ishttps://peak-boards.myshopify.com, enterpeak-boards.
- URL:
- (Optional) To validate the URL and headers you entered by sending a test request, click Test Notification.
- Click Create Notification.
This immediately triggers the strikethrough rule and sends the pricing effects to Shopify.
Display the product label
Whenever the app receives a strikethrough pricing update, it stores the effects in a product variant metafield of each affected product.
For example, imagine your catalog contains a snowboard with a price of $700. As defined in the strikethrough rule, the item receives a 20% discount, so the app stores the following data in the metafield of the variant:
[
{
"campaignId": 3,
"rulesetId": 101,
"ruleIndex": 1,
"ruleName": "20% off snowboards",
"type": "setDiscountPerItem",
"props": { "name": "20% off per item", "value": 140.00 }
}
]
To display the discounted price in your online store, retrieve the props.value property
from the metafield data.
- Theme-based stores
- Headless stores
For theme-based stores, you can use Liquid to access the metafield data.
-
In Shopify, open Online Store > Themes.
-
Find the theme that you want to edit and click Customize.
-
Open a product page.
-
In the sidebar, click Add section and choose Custom Liquid.
-
Add the following Liquid code:
{% assign original_price = product.selected_or_first_available_variant.price %}
{% assign discounted_price = original_price %}
{% assign strikethrough_effects = product.selected_or_first_available_variant.metafields.talon_one.effects.value %}
{% if strikethrough_effects %}
{% for effect in strikethrough_effects %}
{% assign discount_value = effect.props.value | times: 100 | default: 0 %}
{% assign discounted_price = discounted_price | minus: discount_value %}
{% endfor %}
{% if discounted_price < original_price %}
<span style="text-decoration: line-through">{{ original_price | money }}</span>
<span style="font-weight: bold">{{ discounted_price | money }} with coupon SNOW20</span>
{% endif %}
{% endif %} -
Click Save.
When you view your store, you'll see a new section with the product label.

For headless stores, modify the template of your store to do the following:
- Retrieve the
props.valueproperty from the metafield data to get the discount value. - Subtract the discount value from the original price to get the discounted price.
- If the discounted price is lower than the original price, display the original price
with a strikethrough and the discounted price next to it, for example,
$700$560 with coupon SNOW20
Add the metafield to the Shopify admin
To verify that the integration is working, you can add the metafield to the Shopify admin user interface.
This step is optional. The Talon.One Shopify app always adds the metafield data, regardless of whether it is visible in the Shopify admin.
To add the metafield:
-
In Shopify, open Settings > Metafields and metaobjects > Variants.
-
Click View unstructured metafields.
-
Next to talon_one.effects, click Add definition.
noteThe Add definition button only appears after Shopify has successfully received a strikethrough notification.
-
Enter a name for the metafield, for example,
Talon.One Strikethrough Pricing. -
Click Select type and select JSON.
-
Click Save.
Now, when you open a product variant in the Shopify admin, you can see the metafield and the data stored for that variant.