Webhooks
A webhook allows a Talon.One Application to send information in real-time to third-party software.
You can configure a webhook to be triggered by a specific event and send an HTTP request containing a payload that you define to a URL of your choice. A webhook is always triggered as an effect inside a rule.
This page provides generic information about webhooks. For an example, see the webhook tutorial.
Custom effects and webhooks allow you to send data from Talon.One to the platform of your choice.
Before choosing one over the other, consider the following:
- If you prefer receiving the data in your integration layer and parsing it like any other effect, use a custom effect.
- If you want the data to be sent to a specific URI, consider using a webhook instead.
Your contract can determine the maximum number of webhooks that you can create. You can find this information in the Campaign Manager, in Account > Usage & Limits.
Defining the webhook payload
You can define the payload of a webhook when you create one. The payload can contain the following references:
- Parameters: A value that you define in a rule and is inserted in the webhook payload when the rule is successfully evaluated.
- Attributes: A value that is stored inside Talon.One, for example, the customer's location or the session's value. It can come from the integration layer via the Update customer profile or Update customer session endpoints. See the Attributes page.
Using parameters in the webhook payload
Use parameters to define a value in the webhook payload when you call the webhook in the effect.
For example, imagine you want to send an email via a webhook. You can define the body text of the email in an effect while calling the webhook:
-
In the webhook you create, add a parameter named
bodyText:
-
In the Payload section, paste the following payload to store the
bodyTextparameter value in a property namedbodyin the request:{
"body": "${$bodyText}"
}importantThe parameter value (
bodyText, in this case) must match the name you gave it in step 1. -
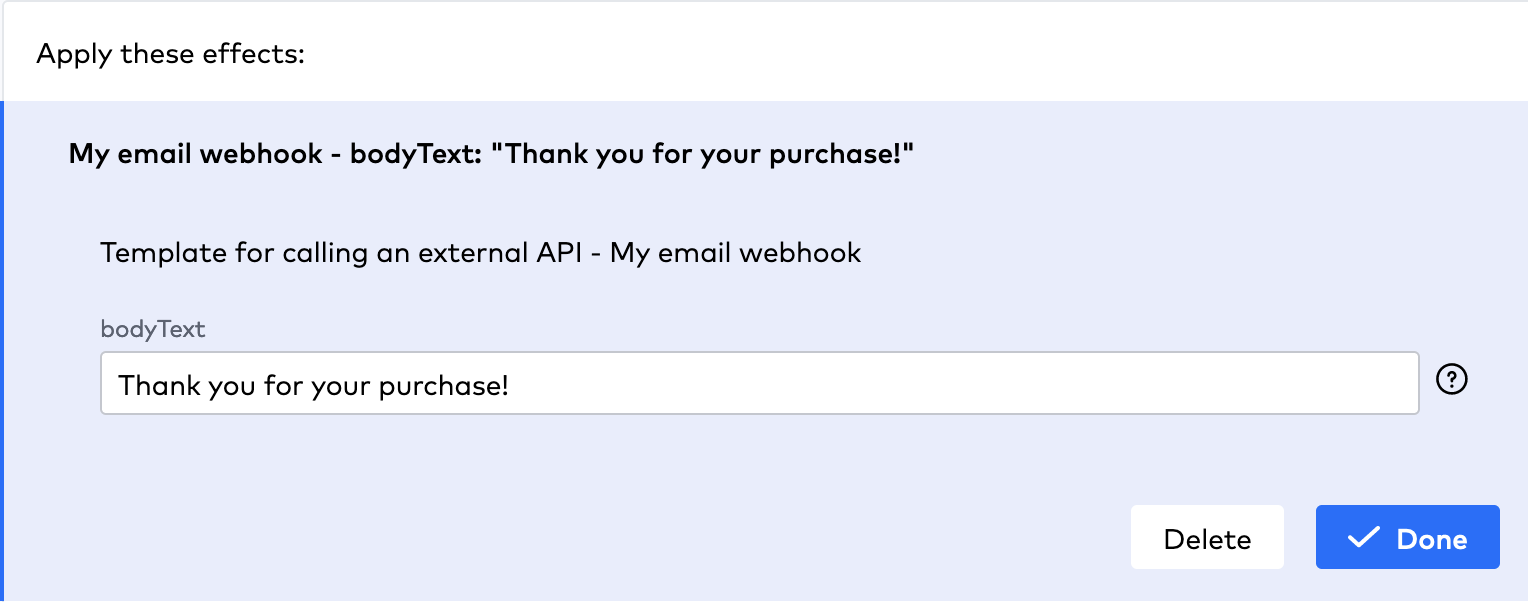
Create a rule that uses this webhook as an effect and define the
bodyTextvalue to use:
Alternatively, you can share data from Talon.One without relying on a value defined in the webhook effect by using attributes.
Using attributes in the webhook payload
Use attributes to apply their value in the webhook payload when a request is sent.
- To reference a Built-in attribute,
use the
<entity>.<attributeName>pattern in the webhook payload.- For example, reference Integration ID (Customer Profile)
as
"my_prop": "${$Profile.IntegrationId}".
- For example, reference Integration ID (Customer Profile)
as
- To reference a Custom attribute,
use the
<entity>.Attributes.<attributeName>pattern in the webhook payload.- For example, reference myAttribute (Coupon)
as
"my_prop": "${$Coupon.Attributes.myAttribute}".
- For example, reference myAttribute (Coupon)
as
-
To view the available attributes, see Managing attributes.
-
If you are referencing attributes from the Attributes page, rename the following entities in the webhook payload:
- Rename
CustomerProfileasProfile.- For example,
CustomerProfile.namebecomes"my_prop": "${$Profile.name}".
- For example,
- Rename
CustomerSessionasSession.- For example,
CustomerSession.CurrentLocationbecomes"my_prop": "${$Session.CurrentLocation}".
- For example,
- Rename
Creating a webhook
To create a webhook:
-
In the lower-left corner, click Account > Tools > Webhooks.
-
To create a webhook from scratch, click Create Webhook. Alternatively, click a draft webhook to continue creating it.
-
In Name, type a name for the webhook.
tipTo save the webhook as a draft, type the name and click Save Draft. You can continue creating it later.
-
(Optional) In Description, type a description for the webhook.
-
In the Connected Applications section, select the Applications where you want the webhook to be available.
By default, it is available for use in all Applications.
-
In the Request details section, do the following:
- In Verb, select the type of request (DELETE, GET, PATCH, POST, or PUT).
- In URL, enter the URL of the receiving service. Only HTTP and HTTPS protocols are supported.
-
In the Headers section, add any request headers required by the receiving service as key-value pairs.
To add a header, click Add Header. You can add more than one header. To remove one, click .
note- Some servers may not accept the request without an appropriate Header value.
- By default,
"Content-Type": "application/json"is included. You cannot edit or remove it.
- By default,
- In the URL and Header fields,
you can use custom attributes the same way
as in the payload.
For example:
- Create a custom attribute
with the Application entity called
url. - In your Applications, define the attribute value:
https://webhook.site/application1. - In the URL field of your webhook, reference the attribute:
${$Application.Attributes.url}.
- Create a custom attribute
with the Application entity called
- Some servers may not accept the request without an appropriate Header value.
-
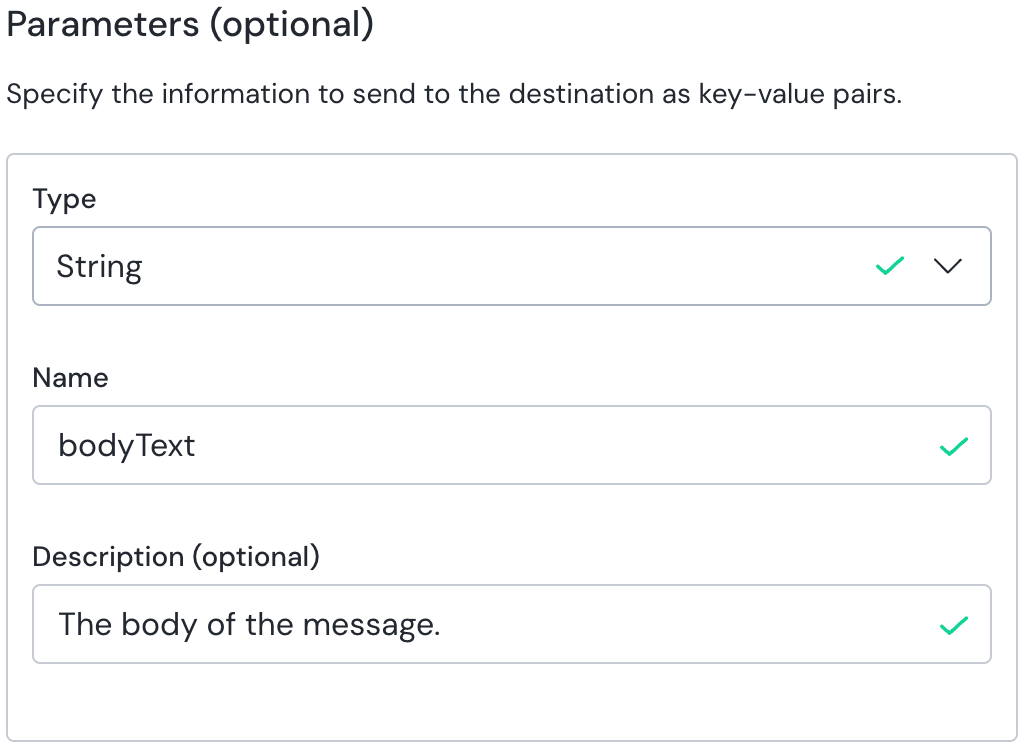
(Optional) For PATCH, POST, and PUT, in the Parameters section, define the parameters in your webhook that can be populated with a value when a rule is successfully evaluated. This allows you to share data from the Rule Engine with the webhook recipient.
- In Type, select the data type of the parameter.
- In Name, type the name of the parameter.
- (Optional) In Description, add a description for the parameter you're defining.
You can add more than one parameter. To add a parameter, click Add Parameter. To remove one, click .
-
(Optional) In the Payload section, enter and format the payload in JSON format. See Defining the webhook payload.
tipYou can reference custom attributes as shown below:
{
"attributePayload": "${$Profile.Attributes.Name}",
"parameterPayload": "${$ParameterName}"
} -
(Optional) In the Preview section, review the payload that is sent in the webhook.
-
Validate the URL and headers by sending a test request. To do this, in the Test section, click Test Webhook.
-
Click Create Webhook.
The webhook is created, and the list of webhooks is displayed.
Webhook retry policy
Progressively delayed resend attempts are made up to 10 times
or until a 2xx response is received, whichever occurs first.
Resend attempts are made when a webhook request cannot be sent for the following reasons:
5xxresponse codes.429 Too Many Requestsresponse code.- There's no response at all.
Webhook requests have a response timeout of 10 seconds. Requests that time out are logged with no response code.